After a bit of work this weekend, I am happy to announce that v1.1 of the DX_SourceOutliner Visual Studio Add-in is ready for download. You can get the latest binary release from the Google Code site here.
What’s New
Originally supposed to be just a bug-fix (which would have left it at v1.0), while working on it this weekend I decided to take the time to introduce a few additional features as well, so the version went from 1.0 with a bug-fix to 1.1 with the new features.
The Bug-Fix
Due to the way in which the DXCore semantic code model is constructed, there are actually two different LanguageElements used to represent field declarations in a class (Variable) and field declarations in class with an initialized value (InitializedVariable). Because DX_SourceOutliner v1.0 had no code to handle elements of type InitializedVariable, any field declaration in a class that also included an initial value (e.g., bool _myFlag = true;) wouldn’t show up in the treeview. This bug is now resolved in v1.1.
The New Features
The new features for v1.1 are (relatively) minor, but taken as a whole should improve the tool’s usability.
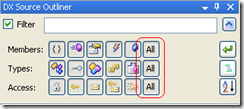
As shown in the following screenshot, there is now an ‘All’ toggle button for each of the three node-category filter button groups, Members, Types, and Access as described in this issue. Clicking the ‘All’ toggle button for each of the categories will turn all toggles in that category ON or OFF accordingly. This should permit quicker management of the button toggles and reduce the need for as much mouse clicking to set different combinations of filters on and off.
Next, the double-click behavior has now been changed to not only move the editor window to the correct element declaration, but also to select the declaration and ensure the cursor (editor caret) is positioned at the actual identifier as described in this issue. Previously, the double-click behavior was to select the entire LINE in the code editor. While this resulted in better visibility for where the heck the cursor had been placed, since the editor-line-selection resulted in the cursor being placed at the column-zero of the editor (the left-most column of the line), users couldn’t immediately invoke any refactoring of the element that was navigated to without first moving the cursor into the actual declaration text of the element. Now, after double-click the cursor remains logically ‘within’ the element receiving focus, so the editor is ready for you to immediately invoke a refactoring (using CodeRush, Refactor!Pro, or any other third-party refactoring tool you might prefer…ahem!…Resharper…)
As described in this issue, there had been some challenges around the use of wildcards in the pattern-matching filter string in v1.0. This was largely because I had chosen the pattern matching be applied using StartsWith(pattern) semantics (which meant that to get a match on something that contained the pattern, a user had to leverage wildcarding to filter the tree as desired). The filter behavior has now been changed to apply Contains(pattern) semantics which should remove the need for wildcards in the filter string. Hopefully this will result in a more useful (and powerful) filtering-by-partial-name capability.
Coming Soon: Option for All Open Documents in the Tree
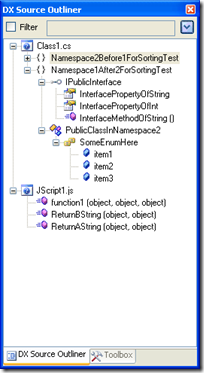
As you can see from this issue, I have just about got the work prototyped to support the option to display the treeview nodes for all open documents in the Visual Studio editor at the same time (rather than just the treeview containing the current active document’s elements). Since often developers will open 2-3 related documents in the editor at once in order to perform some task (TDD is the canonical example, but I can think of many more in my daily work) this feature (when toggled ON) will permit the display (and more importantly, the filtering) of the treenodes for all open documents in the single SourceOutliner treeview.
As shown in the screenshot at left, this will be achieved by introducing a higher-level ‘document node’ at the level above that of the ‘namespaces’ (presently the highest level node displayed in versions up to v1.1). More importantly, once completed, this feature will apply filtering across all elements from all open documents, permitting developers to do useful things like showing only Class and Interface declarations from all open editor documents and then quickly navigate between them from the treeview using the same single-click-to-nav/double-click-to-nav-plus-set-focus capability the treeview exposes now.
This capability is already in the TRUNK of the code in the Google Code site, but its in a prototype-only stage now where its both forced always-active (no facility is yet provided to toggle it on/off) and also not regression-tested against the rest of the system to ensure nothing major is broken by this new feature.
None the less, if anyone wants to grab the trunk, build it, and experiment with this new feature, I’d be glad to take early feedback as I work to flesh the rest of it out.
As always, if there are any bugs, comments, ideas, etc. that you think would help to improve this tool, please either leave a comment here or open a new issue at the Google Code site.
Happy coding~! 🙂



Great! Now I am able to find even methods with names that I cannot remember 😉
Thank you very much!
@Phil:
Now *that’s* a powerful wildcarding feature 😉
Glad you like it~!
-Steve B.
Hi Steve,
i do really appreciate your tool. May i suggest that single/double clicking centers the element in the text editor instead of simply jumping to it? Also filed an issue on google code. Seems to be reported as defect also i’d have liked it to appear as enhancement?
@Johannes:
Thanks for the feedback; I did see the issue on google code — thanks for posting it there so that I can keep track of it; now that I have the google code site active, its certainly easier for me to track issues there than by rescanning comments on my blog~! 😀
I’ve also changed the ‘type’ to ‘enhancement’ for this issue ( http://code.google.com/p/dxsourceoutliner/issues/detail?id=9 )
To your request for this enhancement, its actually come up before from others and I am going to leave it as an issue b/c I *DO* think it would be helpful for the tool to be able to do this BUT (there’s always a ‘but’, right?)…
This is actually trickier than you might think to accomplish ‘right’. As it exists now, I am using a DXCore helper method called ‘NavigateToElement(…)’ that handles all of the ‘work’ for me (activating the right document tab in the editor, moving the cursor to the right declaration, AND scrolling the source code such that it ends up visible in the editor window).
For me to ‘force-scroll’ the document in the editor, I would have to ‘take over’ and do this ‘manually’ which isn’t trivial to accomplish as far as I can tell.
As just a simple example, let’s say that you navigate to the last method in a class and its only got a one-line implementation. In this case, its actually NOT POSSIBLE to scroll the method declaration to anywhere BUT the bottom of the editor, because there isn’t enough whitespace after the class declaration to permit the editor to scroll ‘up’ enough to move the method into the middle of the editor space (or the top of the editor, as the other person who requested a similar feature was actually requesting).
This is the same reason that a prior request to ‘scroll the editor so that the method is at the TOP of the code editor window’ was also not acted on — I cannot find a good balance here between usability and complexity, and so I simply ‘fell back’ to ‘whatever the NavaigateToElement(…) method did’.
After further thought, the conclusion I eventually reached is that the very fact that this is the behavior of the NavigateToElement(…) method as implemented by DevExpress in the DXCore framework suggests that even they (who get PAID for such stuff 😉 ) couldn’t find a more elegant answer than the ‘scroll the code just enough so that the line in question appears inside the visible editor window region’.
I’m going to leave this request on the google code site b/c IDO believe that some option to scroll the code editor so that the selected element is SOMEWHERE predictable (whether top, middle, or otherwise) would be helpful but I cannot predict when this will be acted upon because its a non-trivial problem to solve (even though it does SEEM simple at first glance).
Thanks again for the feedback and I hope you continue to get value out of the tool~!
-Steve B.
Working fine with DXcore 9.2.2 Release Candidate