Background: Source Code Outliner Visual Studio PowerToy
 Anyone who has watched any of my many screencasts or read my own list of tools that I use to enhance my Visual Studio coding experience knows that I am a big fan of the Source Code Outliner Visual Studio PowerToy (freeware, developed and released by Microsoft).
Anyone who has watched any of my many screencasts or read my own list of tools that I use to enhance my Visual Studio coding experience knows that I am a big fan of the Source Code Outliner Visual Studio PowerToy (freeware, developed and released by Microsoft).
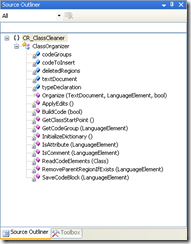
As shown at left, this Visual Studio add-in provides a treeview of the source file in your currently-active editor window. It displays this in a standard Visual Studio tool window so that it’s dock-able, pin-able, collapse-able, and all the other -ables that the VS IDE lets us do with standard tool windows.
If you haven’t used it, you should start (since its free) but the best way to describe it is as either ClassView-lite or as a Document Outline window that also works for VB and C# source code files instead of just HTML, UI designer surfaces, etc.
Among other niceties, it allows you to single-click an item in the tree and have the editor window scroll as needed to display the declaration of the clicked tree item or to double-click a tree item and have the editor both scroll to display the item’s declaration and place your edit cursor at that location in the editor.
Essentially, it provides a convenient, at-a-glance way to visualize the elements in your currently-active editor window and quickly navigate from one to the next.
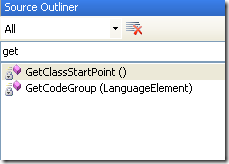
As shown in the following screen-caps, the tool window also offers the ability to filter the types that are displayed by selecting from a dropdown control to filter the contents of the tree or even typing partial strings into a textbox for rudimentary pattern-matching to filter the treeview…
Some Shortcomings of the Visual Studio Source Code Outliner PowerToy
Despite the fact that I love the thing, there are some aspects of its behavior that I really find myself wishing I could change or enhance…
Text String Pattern Matching
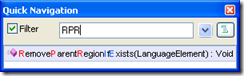
 The first thing I find myself really wishing for is the same kind of ‘intelligent’ parsing of Pascal-cased identifiers that the CodeRush QuickNav window provides. If you’re not familiar with this tool in CodeRush (as shown at left), it provides a list of identifiers defined within whatever scope you request (whole solution, current project, current file, current class, whatever) and provides you a filtering textbox that functions in a manner very reminiscent of the way the Source Code Outliner filter textbox works.
The first thing I find myself really wishing for is the same kind of ‘intelligent’ parsing of Pascal-cased identifiers that the CodeRush QuickNav window provides. If you’re not familiar with this tool in CodeRush (as shown at left), it provides a list of identifiers defined within whatever scope you request (whole solution, current project, current file, current class, whatever) and provides you a filtering textbox that functions in a manner very reminiscent of the way the Source Code Outliner filter textbox works.
What the QuickNav filtering offers that the Source Code Outliner doesn’t is the ability to ‘intelligently’ filter based on a match between CAPITAL letters provided as a filter string and the Pascal-Case characters of any identifiers to be filtered. As shown in the image, I have entered “RPR” (as capital letters) and the list has been filtered to reflect the only match in the list, “RemoveParentRegionIfExists“. I’ve grown to depend on this kind of capital-letters-equal-Pascal-casing-parts-of-identifiers and I find I miss it terribly in the Source Code Outliner.
Method Signatures: Parameters
The Source Code Outliner only displays the data type for the arguments for each element within the tree. This leads to nodes in the tree that look like this…
- DoWork (string, string, int)
I’m sure that the Source Code Outliner developers decided to only display data types for arguments in order to conserve space and prevent the text for each node from being ‘too long’ but if you have any method overloads in your source code, this leads to nodes that often look sort of like this…
- DoWork (string)
- DoWork (string, string)
- DoWork (string, string, int)
…which can get somewhat annoying to try to distinguish from each other when you see them all in the tree at the same time.
While not bad, I find I often want to choose whether I get this ‘concise’ version that just shows data types for the arguments or whether I want to see a more detailed version that shows the named parameters to each of the methods as in…
Method Signatures: Return Types
As with the parameters only showing data types in the Source Code Outliner, I find that sometimes I want to see return types from methods as well so that instead of elements in the treeview being limited to this…
- DoWork (string)
- DoWork (string, int)
- DoWork (string, int, string)
…instead I could see something like this…
- void DoWork (string)
- bool DoWork (string, int)
- Customer DoWork (string, int, string)
…or even this since I think I prefer seeing the method name on the far left so that it sticks out as my eye reads down the list…
- DoWork (string) : void
- DoWork (string, int) : bool
- DoWork (string, int, string) : Customer
Limited to VB.NET and C# source files
While the Source Code Outliner does an admirable job on .vb and .cs source files, its treeview remains sadly empty and the window sits idle when you find yourself in a .js file editing javascript. Interestingly, because the remainder of the VS IDE still does a (comparatively) poor job of providing tooling for navigating javascript files, .js files are one place where I think I’d find the Source Code Outliner to be of even greater value to me in my work…that is if it actually worked in .js files, of course ![]()
Cannot Invoke Refactorings from the Treeview
Even as the Source Code Outliner provides a great at-a-glance view of the outline of your source, its only useful for low-level navigation and cannot be used as the basis to invoke even simple refactorings like ‘rename’ from within in. Sure, I can use it to navigate into the actual source code and then invoke refactorings from there, but that’s not as useful as it could be. Time and again I find myself saying “Now that I can see all of the methods in my class here in this nifty outliner, I really wish I could rename some of these methods from right here where I can see all of them at once“.
If You Are a Software Developer and You Don’t Like How Software Works…
…then shut up and write something better! ![]() . My complaining about how something works in software is a bit like the fashion designer bitching that there aren’t any great new fashion ideas coming out lately — the power to change this is well within my grasp.
. My complaining about how something works in software is a bit like the fashion designer bitching that there aren’t any great new fashion ideas coming out lately — the power to change this is well within my grasp.
Introducing the DX_SourceOutliner Mash-Up
 My solution to all these problems is to begin to develop my own DXCore-based Visual Studio Add-in that offers all of the same capabilities as the existing Source Code Outliner but also addresses the shortcoming listed above.
My solution to all these problems is to begin to develop my own DXCore-based Visual Studio Add-in that offers all of the same capabilities as the existing Source Code Outliner but also addresses the shortcoming listed above.
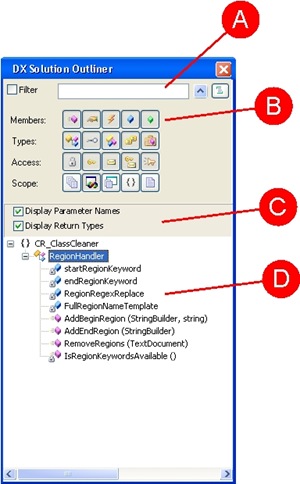
As shown in the preliminary UI mockup at right, its conceptually a sort of a mash-up between the filtering capabilities of the CodeRush QuickNav tool and the treeview display of the original Source Code Outliner. The important points here are as follows…
(A) a textbox for entering filtering strings; respects the capital-letters-equate-to-pascal-cased-identifiers; the filter can be toggled on an off with the [ ]Filter checkbox and the [^] control can be used to collapse the rest of the filter panel to make more room for the treeview below
(B) types, accessibility, and scope toggles in a shamelessly ‘borrowed’ concept from the QuickNav add-in; at this early point, uncertain if all of these filters actually need to be present, but the UI paradigm (toggle buttons for each) is the intention here
(C) checkboxes for display choices for the items in the treeview; these may also evolve away from checkboxes to become so-called ‘toggle icon buttons’ as in the filter toggle buttons in (B) but its too early to be sure of this just yet
(D) Treeview display of code elements in the presently-active document; content and display characteristics are controlled by all the other controls in the tool window (items A, B, and C)
Call for Feedback
The amazing thing about this is that thanks to the efficiency of the DXCore abstraction on top of the VS extensibility API combined with the power of the CodeRush structural parser and code metadata facility, it only took me perhaps three hours last night to prototype this thing to the point where I’m satisfied that its a successful proof-of-concept and worth completing.
To be sure, there is still quite a distance between my prototype and a piece of software I would ever unleash on even my worst enemy, but the conceptual part is well on its way and the work ahead of me is starting to gel a bit for me now. I’m imagining this as trying to remain a DXCore-dependent-only add-in so that it can remain available for those that don’t purchase the commercial versions of CodeRush and Refactor!Pro so it can be used by all, but we’ll see if I stumble upon some super-wonderful feature that I just have to add that conflicts with that goal as the development process proceeds.
Before I get too much further into this, I’d be very interested in people’s comments/feedback on this tool — any ideas for additional features, different ways to approach the problem, etc. would be very much appreciated at this early stage, just leave a comment on this post.
Let me know your thoughts~!



[…] Go here to read the rest:
[…] more here:
Steve,
Congratulations on receiving your Solutions Architecture MPV status !
One
Sounds awesome as always, Steve. I especially like the idea of being able to do basic refactoring like rename from a tool window. One quick question: Do you intend the treeview to list members by type/alphabetical, or the order in which they appear in the code file (as it appears to now)? I can see arguments for going either way.
I can’t wait to see what you come up with!
Sounds great. I really like the additional features you are looking to add, especially the Text String Pattern matching. I am a ReSharper user and I use that functionality all of the time. I have not used the Source Code Outliner PowerToy much (actually forgot I had it installed). But after reading this post, I plan to start using it more as it will provide some functionality I have been looking for. However, I will definitely switch to the DX_SourceOutliner when it is released.
I agree that you should try to keep it only dependent upon DXCore, because if it does become dependent upon CodeRush and RefactorPro!, that would prevent me from using it. Along those lines however, it would be cool that for folks who have CodeRush, RefactorPro, ReSharper, etc. to be able to tell DX_SourceOutliner (or have it detect them) and use the built-in functions of those tools.
Thanks!
@Harry S:
The behavior I think I was intending was that the order would be as in the source file (which because I routinely use the CR_ClassCleaner add-in to re-org my classes is nearly always alphabetical for me), but the more I think about it the more I think your question has actually uncovered another really cool feature I need to consider: a toggle for sort-elements-by-alphabetical-order.
This way, users can have their cake and eat it too. Good point.
@Paige Cook:
I had the same thought — to somehow enable the add-in to ‘discover’ if CodeRush + Refactor!Pro were installed.
If they aren’t installed, then you would just get the navigation/filtering capabilies but if they were present in the system, you would get the ‘extra’ capabiliies of invoking the refactoring capabilities directly from the outlined element.
I’m actually uncertain how exactly to enable this b/c I would have to (somehow) decouple the tool window from a hard binary dependency on the CodeRush/Refactor!Pro run-time and yet also somehow invoke the refactorings in them if they are present. Sounds like a job for MEF under VS 2010 if you ask me 😉 but I will do some experimenting to see what I can come up with in the next few days — I agree this would be a very elegant way to address the need to have this both run ‘stripped down’ when just DXCore is present but run in ‘souped-up mode’ when CD + R! are also present.
Interesting project. I’ve been using the SC Outliner since I saw you use it and I’m very happy with it.
Refactorings from the outline ???? Hmmm, renaming a method without seeing its body seems unnatural to me. But hey, maybe this solves a problem I didn’t know I had 🙂
Could you elaborate a bit on your experiences on developing this DXCore plugin ? Sounds like a nice blog post in the making 🙂
One
[…] Comments John Rusk on The Continuing Quest for DEATH of string-literals in my Code…One on Work-In-Progress: DX_SourceOutlinersbohlen on Work-In-Progress: DX_SourceOutlinersbohlen on Work-In-Progress: […]
[…] up: for background, refer to this post where I lay out what I’m trying to achieve and this post where I share some of my progress on […]
I’m somewhat surprised that DX and JetBrains haven’t offered a free VS plugin in this arena. It seems to me that it would be a great “it’s free at first” kind of offering that would hook devs into a full licence of their respective products. I was a Source Code Outliner for a long time until I became a R# user.
Another collection of very useful VS tools are the PowerCommands for Visual Studio 2008. http://code.msdn.microsoft.com/PowerCommands
@Eric Williams:
The DXCore VS API abstraction layer from DevExpress upon which I’m builiding the DX_SourceOutliner is (of course) 100% free as is their also-excellent CodeRushXpress offering. I think the DevExpress position in making DXCore free is: “here’s some tooling that makes creating your own VS addins about as dirt-simple as it can be, the community can now easily step up and build whatever they feel is missing”. This releases them from having to worry about building everything anyone might conceivably want.
As for the PowerCommands for Visual Studio add-in, I completely agree and have been a user of that add-in for several years now; the ‘copy as project reference’ option is one of my personal favorites as it allows me to avoid the VS-reference-dialog-waiting-tax that’s the bane of so many MS developer’s existences 😉
Thanks for the comments~!
[…] [You can leave a response, or trackback from your own site.] 5 Responses to UC Berkeley’s …Unhandled Exceptions Blog Archive Work-In-Progress …Comments John Rusk on The Continuing Quest for DEATH of string … Name (required) Mail (will not be […]