In this recent post I blogged a bit about some of the limitations of the otherwise very valuable Visual Studio Source Code Outliner PowerToy add-in. I also posted about my intent to hack together a supped-up replacement for the thing that leverages the capabilities of the Developer Express DXCore Visual Studio API abstraction layer to make my job as a Visual Studio add-in developer simpler. I’m happy to announce that after about 15 hours of on-again/off-again work, the first public ALPHA preview release of the add-in is ready to be made available for testing/evaluation.
Downloading and installing the DX_SourceOutliner
You can get the binary of the present build as a ZIP file here.
As mentioned the DX_SourceOutliner requires the DevExpress DXCore runtime library to be present in your Visual Studio installation so if you haven’t already you will need to first download and install ONE of the following Developer Express Visual Studio Extensibility/Productivity Tools:
- DXCore (free)
- CodeRushXpress (free)
- Refactor!Pro (commercial)
- CodeRush (commercial)
Since all of these contain (and are based on) the DXCore runtime at their heart, any one of these (including any of the FREE ones) will suffice in order to run the DX_SourceOutliner add-in.
Once you have downloaded the ZIP file and installed one of the above DXCore-based products from DevExpress, copy the single binary extracted from the ZIP file into your DXCore plugins folder (usually My Documents\DevExpress\IDE Tools\Community\PlugIns unless you have changed the default).
Once you install the DX_SourceOutliner binary (by copying it to the proper plugins path as above), you can open the tool window in Visual Studio by selecting DexExpress menu –> Tool Windows –> DX Source Outliner. Once the window is opened, you can dock it, pin it, roll it up, etc. as desired.
Getting the DevExpress Menu to Appear in Visual Studio
Depending on the installed DevExpress components, you may or may not have the DevExpress menu displayed in Visual Studio.
From my experience, if you have the COMMERCIAL offerings installed the DevExpress menu is displayed but if you only have the FREE offerings installed the menu is NOT displayed by default. If you do not see the DevExpress menu in Visual Studio, follow the instructions towards the bottom of this DevExpress forum post to set the menu to display for you in Visual Studio. Once you make the suggested registry change and restart Visual Studio you should have the menu displayed and the DX_SourceOutliner listed as an available tool window to open.
I’m researching (but haven’t yet found) a way to somehow get a DXCore ToolWindow (like the DX_SourceOutliner’s) to display without the user having to set the DevExpress menu visible, but I’m not certain such a solution even exists so this is likely to remain a nuisance for any users of the DevExpress FREE offerings (sorry; I don’t write the APIs, I just use them~!)
A Quick Tour Around What’s Done
Generating the TreeView
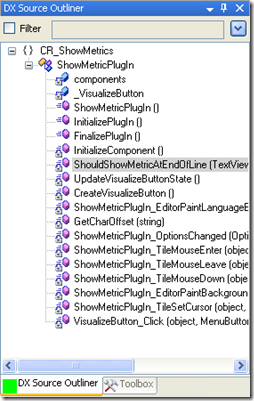
As shown in the following screenshot, the basic UI is largely completed and the core functionality of building and displaying the tree itself is largely completed.
As of now, the only ‘types’ that are rendered in the tree are Namespace, Class, Method, and Variable (field) but that was enough to get the core tree-building code fleshed out; the other types (Interfaces, Delegates, Events, Structs, etc.) are still to come but will be simple to extend into the tree rendering model that’s already developed.
Controlling Information Display for Each Node
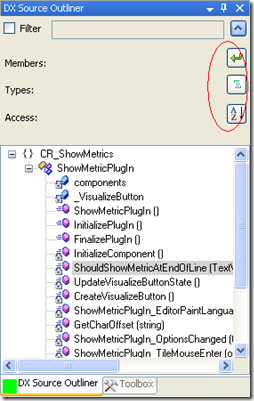
As shown in the next screenshot, the ‘Filter Details Panel’ is expanded to show the three buttons that control the display of the contents in the tree:
- show return types
- show parameter names
- sort elements alphabetically instead of ‘structurally’
There are labels for where the Member, Types, and Access (visibility) filter buttons are to be added, but filtering (in general) is not yet implemented and so there aren’t yet toggle buttons here:
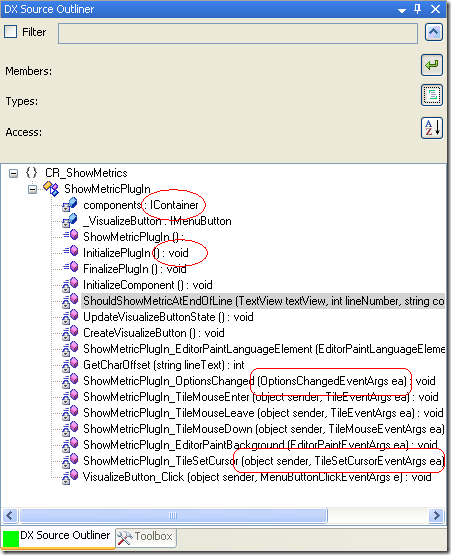
As of now, only the first two, ‘Show Return Types’ and ‘Show Parameter Names’ are implemented and you can see their effects in the following screenshot:
Note the return types are displayed in the format of “: <dayatype>” suffixed on the end of the element where appropriate so that the element name itself remain the beginning of the text for each node of the tree (making it simpler to scan the list). Also note that with the ‘Show Parameter Names’ toggled ‘on’ the actual name of each parameter in each method is displayed instead of just the datatype for each parameter as is the default (and only choice with the Source Outliner PowerToy).
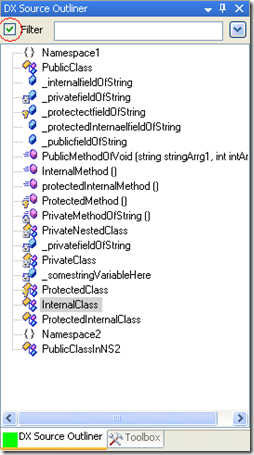
Filtering ‘Flattens’ the TreeView
The following screenshot shows the only thing that (currently) happens when you check the box to enable Filtering on the tree’s contents: the tree ‘flattens’ itself into more of a ‘list view’ (even though under the hood its still a TreeView control) in preparation to have filtering applied to the list. As mentioned in my prior post, filtering will consist of the intersection of the Types, Members, Accessibility (public, private, etc.), and the text entered into the Filter textbox.
Support for Javascript Source Files
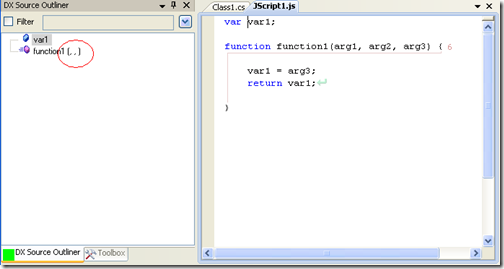
The following screenshot demonstrates the outliner displaying a simple javascript source file (something the Source Outliner PowerToy isn’t capable of at all). Take caution that since javascript is a dynamic language, the default display of just the ‘datatype’ of each parameter in a method signature isn’t all that helpful (essentially showing empty strings for each datatype in the method signature):
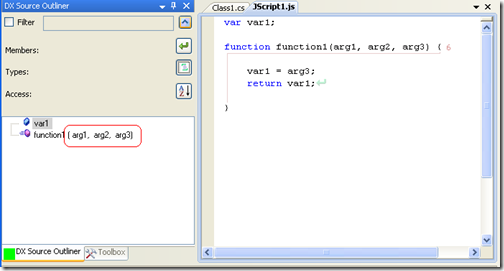
Note however that with the ‘Show Parameter Names’ option toggled on as in the following screenshot the javascript display becomes much more valuable as you can see the names of each parameter in method nodes:
A Quick List of What’s NOT Done
From my original ideas about this thing, there are several minor (and a few) major remaining implementation items that I need to address…
- Filtering of TreeNodes; currently there is NO filtering code implemented yet at all; filtering is to include the caps-equal-pascal-case-search feature
- Sort TreeView list alphabetically; the toggle button for enabling this is present, but clicking it does nothing as of now
- Add support for all the other types of elements (Events, Delegates, etc.); presently only a few types of nodes are rendered in the tree thus far
WARNING, WARNING, WARNING: this release is early ALPHA and is intended only for evaluation and feedback purposes; the RTM will probably be by the end of this week, but in its present state its NOT intended to be used for production purposes — USE AT YOUR OWN RISK!
Wish-List (v2.0?) Items
Following is my (growing) list of wish-list items that probably won’t make the initial 1.0 RTM release but are at least under consideration for the future
- switch the text in the treeview to owner-draw so that I can apply syntax coloring to the elements (e.g., DoWork (Customer customer) : void instead of just DoWork (Customer customer) : void) as well as simulate the same kind of pattern-match-syntax-highlighting that the CodeRush QuickNav tool offers for pascal-case-matching in the list (see this post for a screenshot of this in action in the QuickNav tool)
- permit saving of user settings for the treeview display options
- find a way to (somehow) invoke refactorings from the TreeView without taking a direct dependency on any COMMERCIAL DevExpress offering (am committed to ensuring the DX_SourceOutliner retains a dependency only on FREE DevExpress libraries at this point)
Feedback/Comments Welcome
If you have any comments or feedback on this tool, please feel free to leave a comment here or e-mail me directly at the ‘Contact Me’ link in the RH sidebar of my blog.







Works as advertised on DXCore 9.2.0. 🙂
One
If I may make a suggestion …. when you click a method in the DXSO it ‘only’ scrolls the method _declaration_ into view, if needed. IMHO, it would be more useful if the declaration would be scrolled to the top of the code window, so the body of the method would be visible as well. If that were the case, renaming a method from the outline would make sense to me.
(I know, the original SourceCode Outliner has the same issue)
One
@One:
That’s actually a pretty good suggestion — I’ll see how to get the DXCore API to scroll the code so that the selected item isn’t just ‘visible’ in the editor but also moved to the top of the screen…that seems like a pretty good suggestion (and the whole point of writing this myself is so that behaviors in the original SourceCode Outiner that I’m not fond of can be modified).
Thanks for the input~!
-Steve B.
Wouldn’t it be annoying to scroll the window if the method in question was already in view? Maybe adding an option to let the user decide how many lines of the method he wants to see when clicking?
But of course I’m not posting just to whine. 😉
Here’s a are some suggestions and some quirks I noticed:
* Clicking in the tree’s ‘+’ and ‘-‘ is currently selecting the item;
* Window focus could be used more to the coder’s advantage. I can suggest 2 scenarios:
>> Click with the mouse or typing would give focus to the code window
>> Typing would show the item in the code window while keeping focus on the outliner (and maybe not changing the cursor position?)
Apart from that and the lack of Properties, it seems like it’s coming along very well.
Thanks, and keep up the good work 😉
Jorge
Hmm, some angle brackets are missing on my focus scenarios.
>> Click with mouse or typing ENTER would give focus to the code window;
>> Typing SPACE would show the item in the code window while keeping focus on the outliner.
@Jorge:
Thanks for the comments — especially the part about expand/collapse selecting the node being expanded/collapsed as that makes zero sense as an intended behavior (and I’ve just now quickly fixed that!).
Re: the various outiner v editor focus ideas, I’m not certain its obvious (unless you are familiar with the existing VS Source Outliner PowerToy which also has this same behavior) but as presently implemented in my prototype single-clicking a node navigates to that element while retaining focus in the treeview but double-clicking a node in the tree BOTH navigates to that element in code AND moves focus to the editor so you can start typing.
Given this existing differnce between single- and double-click, would you still see any use-case for your suggestions re: ENTER or SPACE to move focus back to the editor? Let me know your thoughts and thanks again for the feedback!
@sbohlen:
Hmm, didn’t know that about the original powertoy, thanks for the pointer.
My thoughts on the key differences came from trying to use the keyboard to browse through the items. At the moment the keys only allow you to navigate the tree without actually doing anything, so I thought about how I would try to make it useful.
My hands tend to prefer resting on the keyboard while I’m thinking. 😉
Thanks,
Jorge
@Jorge:
Ah, I see what you’re getting at now. I think KB navigation of the tree would be an interesting feature (and I understand how it could be useful) but I think its going to move to vNext instead of 1.0 for now.
I’ll put in into my product backlog though — good suggestion (and thanks again).
-Steve B.
Hi Steve and everyone,
I already replace the “old” “Source Code Outliner” with yours, not problem at this time.
Some features, may be cool to have :
1. you give a lot of info, param type, param name, return type… it’s not easy to read. May be use color, like green for the return type, blue for the param type
2. I think the tooltips should be full (param name, param type and return type) all the time and not depending on your setting
Thanks for your job 🙂
@Kris-I:
As I mentioned, doing sytax-highlighing in the tree will require me to set each node to ‘OwnerDrawText’ mode which means *I* have to take all responsibility (in code) for hightlighting selected nodes, etc. This (obviously) isn’t impossible, but its also (obviously) non-trivial so I will absolutely consider it for a v2 feature toss it into the product backlog — I agree it would be really cool/helpful for syntax highlighting to be used for the treenode text; thanks!
The trouble with having the tooltip show the full method signature is that the tooltip both repeats whats in the node text AND gets ridiculously long, often extending well outside the treeview panel itself (which starts to look poor — trust me, I prototyped it and tooltip text that’s longer than the thing being tooltipped[sic] looks visually too busy).
I’ve decided to meet you halfway on this suggestion: the tooltip text will contain the member type + member accessibility + return type but NOT the name of the element itself or its parameter names.
This will result in tooltips like “Public Variable : string”, “Public Method : void”, and “Private Internal Class” where the RETURN type is always in the tooltip for quick reference but the tooltip itself doesn’t repeat the same info in the node’s own text (except for return type, assuming you have chosen the option to display this in the node).
This approach also helps anyone who cannot immediately recognize the specific icon for ‘protected method’ as being the blue cube with the key icon or ‘private class’ as being the three boxes with the padlock icon imposed on it, which — while clever — isn’t really all that 100% informative 🙂
How’s that sound –?
(and thanks for the feedback~!)
Detail: I think it is spelled either “suped” or “sooped.”
Otherwise, great work! Very handy, rolling out to the team today.
[…] For installation details, see this post here. […]